Reto de Frontend Mentor en el que tenemos que construir un formulario que genera de forma visual una tarjeta de crédito
Frontend Mentor - Interactive card details form solution
This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
The challenge
Users should be able to:
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
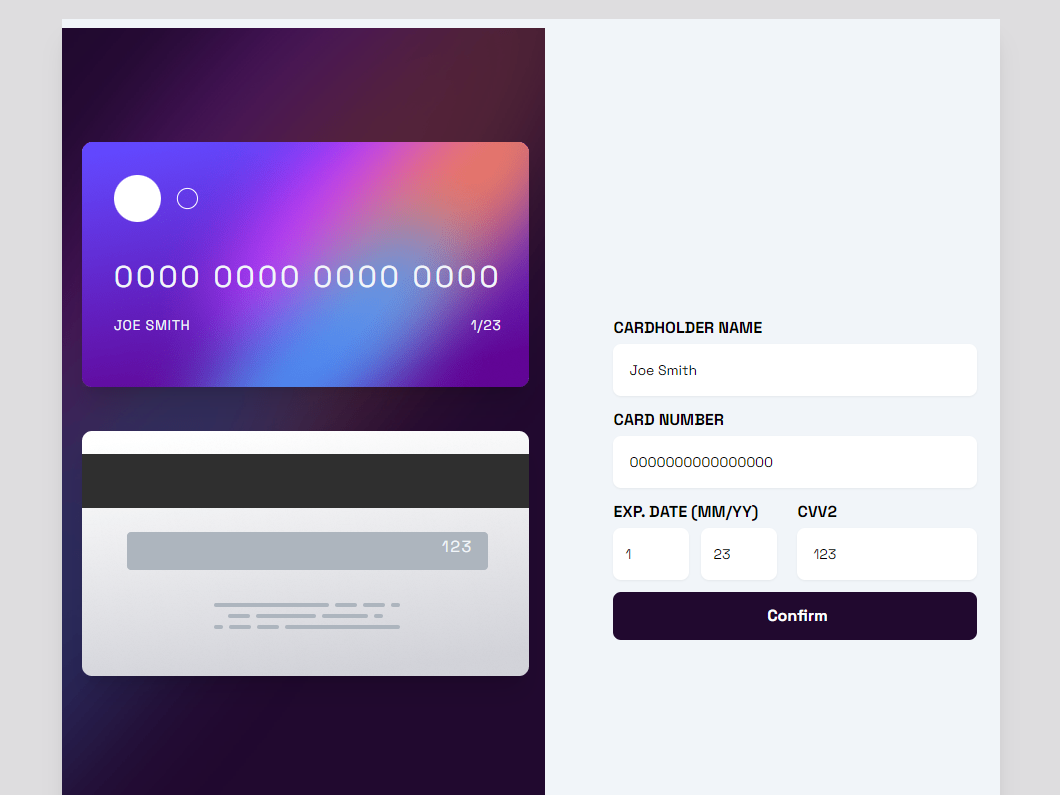
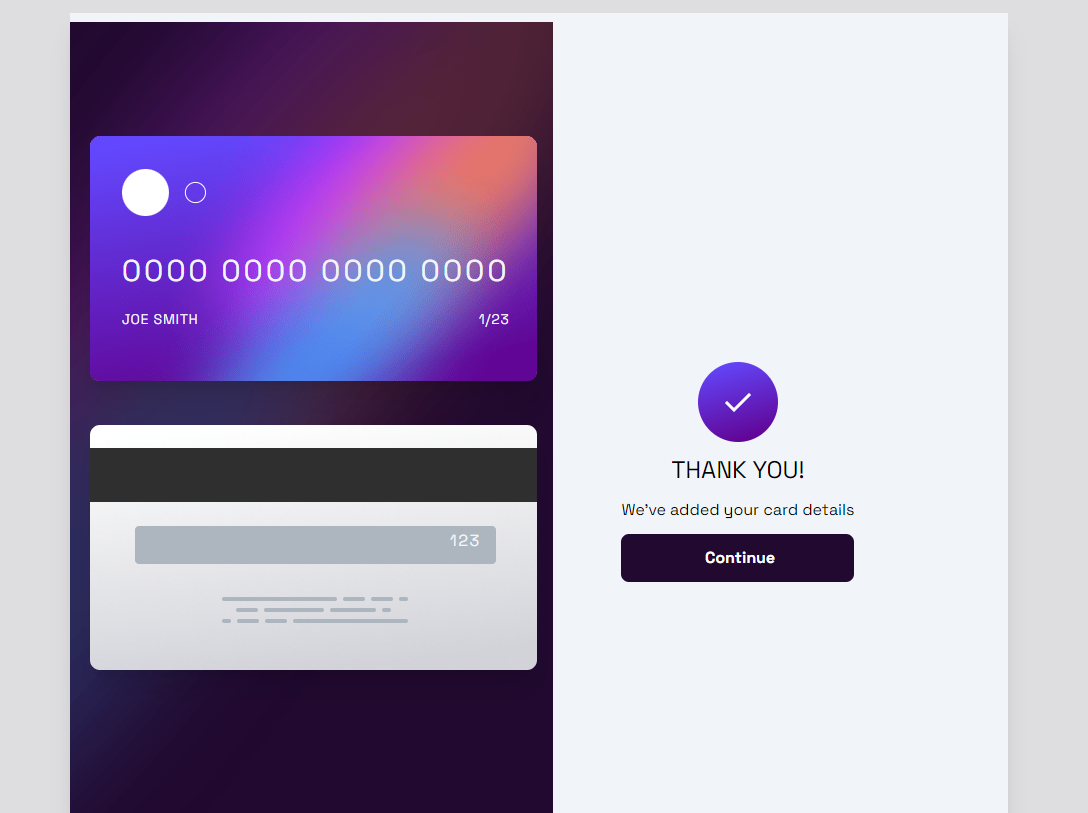
- View the optimal layout depending on their device’s screen size
- See hover, active, and focus states for interactive elements on the page
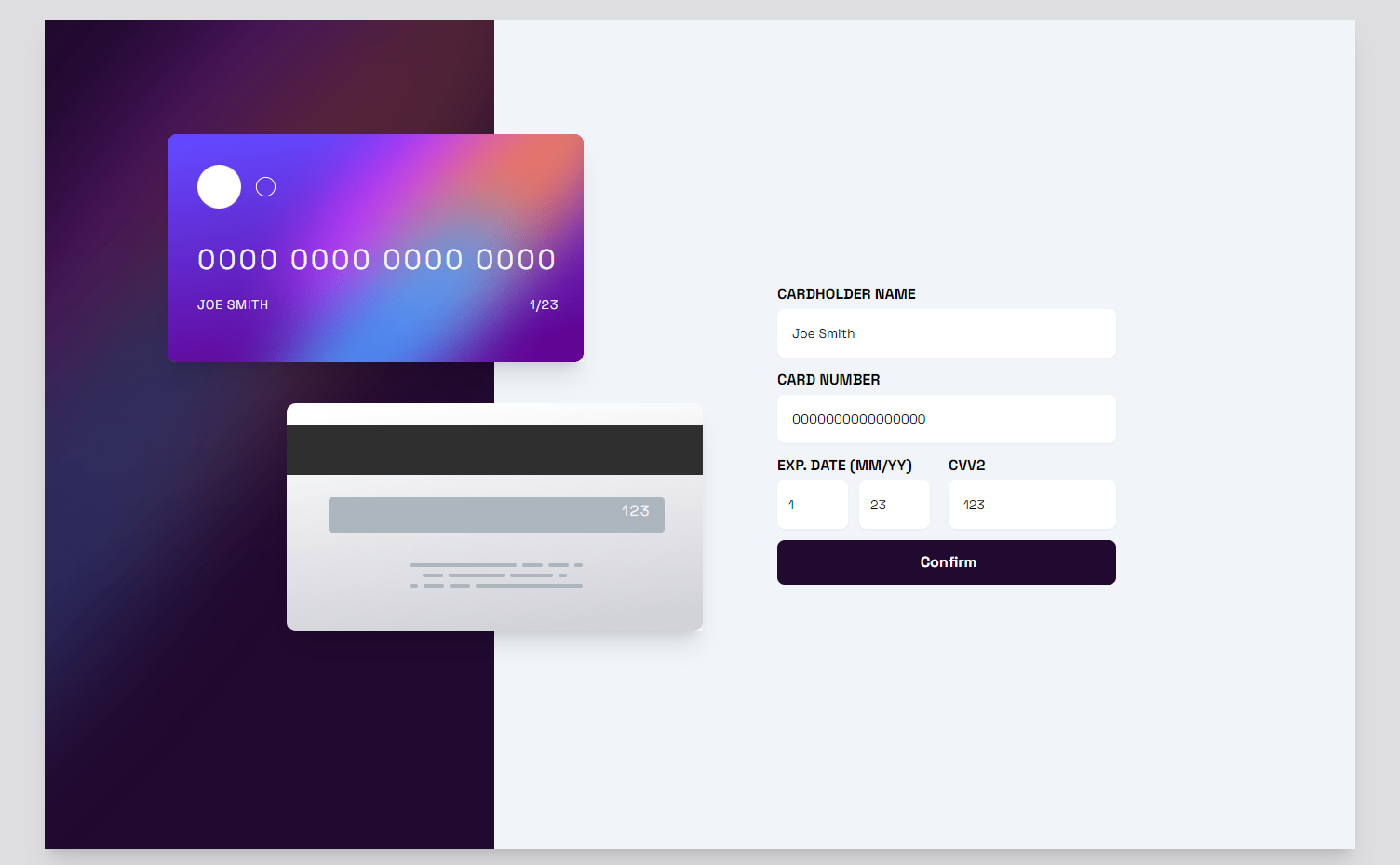
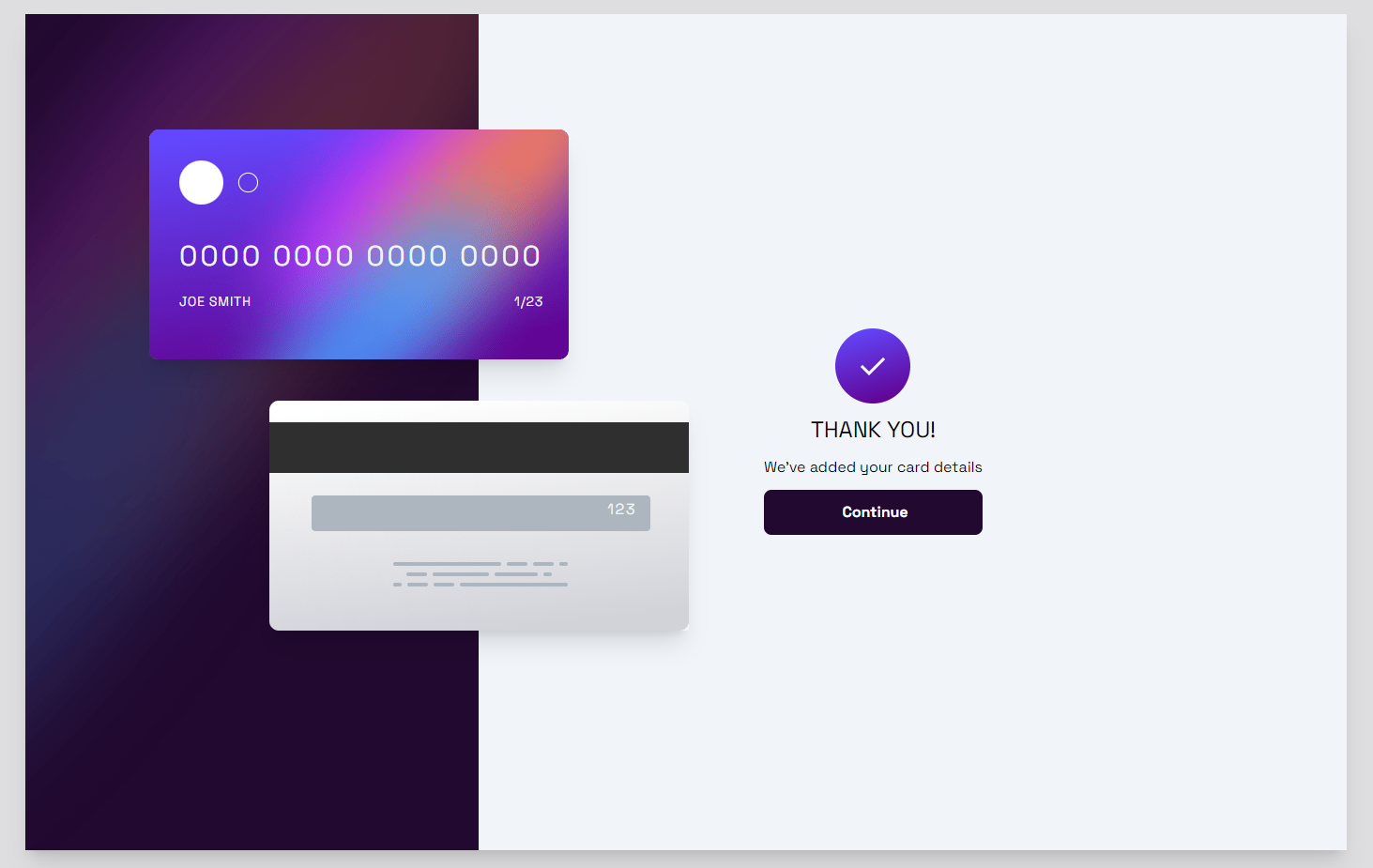
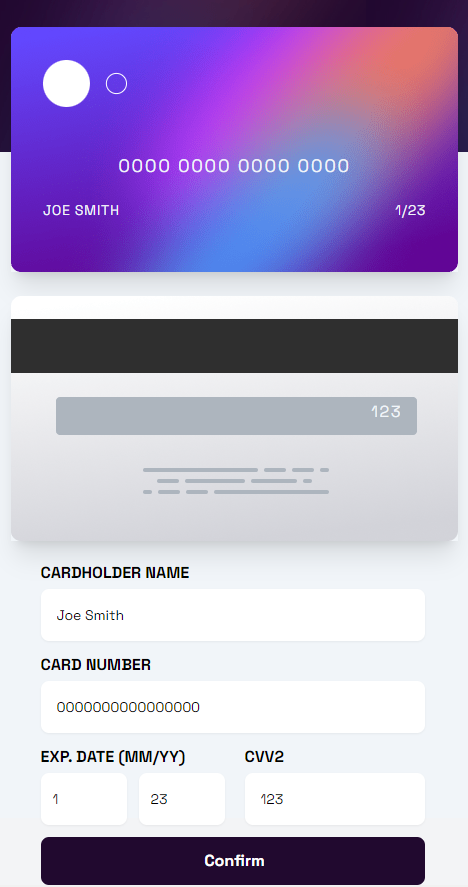
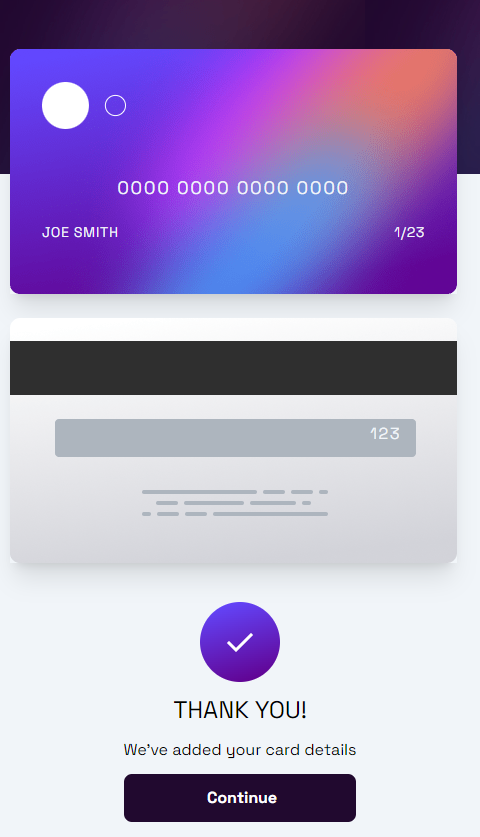
Screenshot






Links
- Solution URL: Github
- Live Site URL: https://interactive-card-details-form-navy.vercel.app/
Built with
- Semantic HTML5 markup
- Tailwind
- Svelte - JS library
What I learned
First use of Svelte to build something
Author
- Website - José María Santos
- Frontend Mentor - @josemasf
- Twitter - @josemasf